123 and 456 for your two articles.
/items/external-id/<YOUR_ITEM_EXTERNAL_ID> endpoint.
In the body of the request, specify the item's name and content type.
See more details on upserting content items.
Import content by upserting a language variant.
Send a PUT request to the endpoint specifying the language variant you want to insert or update. In the body of the request, specify the values of individual content elements.
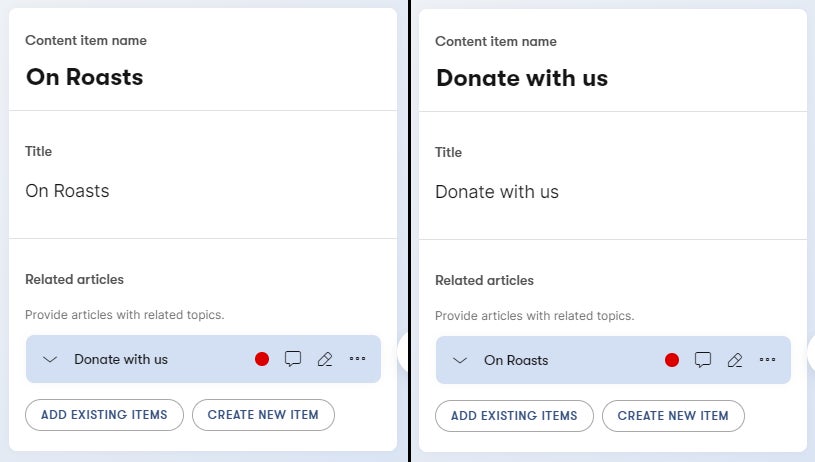
Notice that you are referencing the Donate with us item even though you haven't imported it yet.


"related_articles": [
{
"external_id": "456"
}
]// Tip: Find more about JS/TS SDKs at https://kontent.ai/learn/javascript
// Using ES6 syntax
import { ManagementClient } from '@kontent-ai/management-sdk';
const client = new ManagementClient({
environmentId: '<YOUR_ENVIRONMENT_ID>',
apiKey: '<YOUR_API_KEY>'
});
const response = await client.upsertContentItem()
.byItemExternalId('123')
.withData(
{
name: 'On Roasts',
type: 'article'
}
)
.toPromise();
// Tip: Find more about JS/TS SDKs at https://kontent.ai/learn/javascript
// Using ES6 syntax
import { ManagementClient } from '@kontent-ai/management-sdk';
const client = new ManagementClient({
environmentId: '<YOUR_ENVIRONMENT_ID>',
apiKey: '<YOUR_API_KEY>'
});
const response = await client.upsertLanguageVariant()
.byItemExternalId('123')
.byLanguageCodename('en-US')
.withElements([
{
element: {
codename: 'title'
},
value: 'On Roasts'
},
{
element: {
codename: 'related_articles'
},
value: [
{
"external_id":"456"
}
]
}
])
.toPromise();
// Tip: Find more about JS/TS SDKs at https://kontent.ai/learn/javascript
// Using ES6 syntax
import { ManagementClient } from '@kontent-ai/management-sdk';
const client = new ManagementClient({
environmentId: '<YOUR_ENVIRONMENT_ID>',
apiKey: '<YOUR_API_KEY>'
});
const response = await client.upsertContentItem()
.byItemExternalId('456')
.withData(
{
name: 'Donate with us',
type: 'article'
}
)
.toPromise();
// Tip: Find more about JS/TS SDKs at https://kontent.ai/learn/javascript
// Using ES6 syntax
import { ManagementClient } from '@kontent-ai/management-sdk';
const client = new ManagementClient({
environmentId: '<YOUR_ENVIRONMENT_ID>',
apiKey: '<YOUR_API_KEY>'
});
const response = await client.upsertLanguageVariant()
.byItemExternalId('456')
.byLanguageCodename('en-US')
.withElements([
{
element: {
codename: 'title'
},
value: 'Donate with us'
},
{
element: {
codename: 'related_articles'
},
value: [
{
"external_id":"123"
}
]
}
])
.toPromise();